GUI implementation tests [WEEK 21]
Implementing GUI
This week I decided to try changing some of the UI options within the games files just to test out how our game might look in it's more finalized form. This was really easy to do, all i had to do was change some of the pre-existing files. During this process I also showed Nathan how to change UI elements so that he could experiment with styles by himself as he is our UI artist.
Window Icon -
The first thing I looked into changing was the little game icon that pops up in the task bar, I changed it to Sweater's face temporarily though we discussed as a team changing this to the little alien that pops up a lot in our game, it is a cute, recognisable symbol that serves to represent our main character. Niamh said that if we decide to go with the Sweaters portrait as our game icon, she would boost up the saturation of their character design to make them stand out a bit more.
Load Menu -
I also decided to make a small concept of what our menu screens could look like, I decided to go with a cork board style to fit in with the frequent imagery of cork boards and posters throughout the game. I think it just adds a nice touch, especially if we can make all of the options like the sliders and load windows look like polaroids and post-it notes to fit in with the theme. My team really liked this idea and thought it fit in well with our games overall look. I will have to remake this as i am not quite happy with the left hand black overlay and i think of the two designs i made, i like the unblurred one best as you can better understand what the background is representing. I think this will also look much better when we have Niamh's custom font implemented into the game. I think it will give a more handwritten look and feel a lot more unique. I have seen a tutorial on the renpy website on how to do this so i really hope we can get this implemented.
 |
| Blurred |
 |
| Unblurred |
New Build without sweaters -
Finally, as we are still deciding whether or not to have the main character in the game or not, I made two builds of our game, one with sweaters being shown, and one without. In our beta test stage we will send out both versions of the game to players to see which one they prefer, this way we have a better idea of what is the best choice to go with. We did decide if we did go with the version without sweaters being seen, we would show them in the dorm room and videocall scenes [of which i am going to add a fake discord video call overlay to help show that the characters are on a call], this would not only make these scenes more interesting than just staring at a blank background, but also imply a sort of internal monologue conversation or as my teammates described "the main character debriefing on the day". I think this is a really good middle ground if we do decide to remove the main character, we still get to see the character at times whilst still retaining the immersive quality our team wanted to go with from the beginning.
Font and Text boxes
Link to the video: https://youtu.be/c4z7YT0oAs0
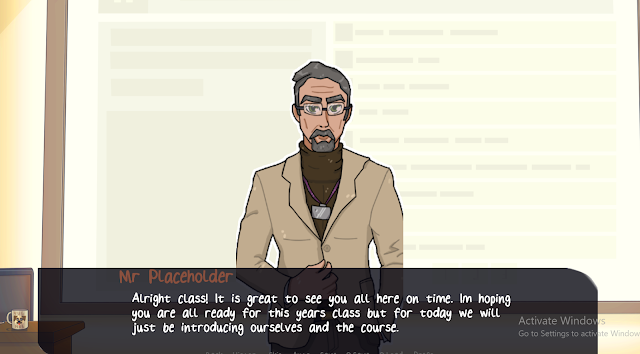
Here i have implemented the font and UI that Niamh and Nathan created. To implement the font i had to find the GUI.rpy script file and alter the font location to the new folder i created that contains Niamh's custom font.
I also put the new temporary sprite for Mr placeholder in the game so that all assets look similar in style. This is a screenshot of how these elements look together, whilst these aren't finalized assets I'm very happy with how this is looking so far,








Comments
Post a Comment